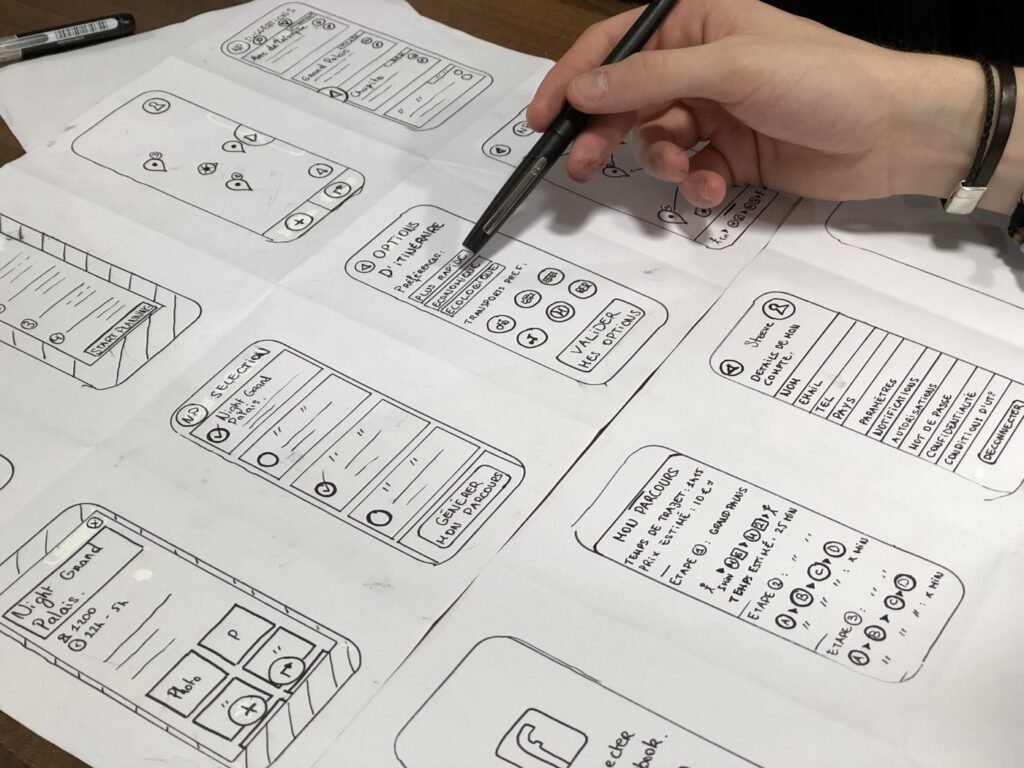
If you are not familiar with what exactly the wireframe is, then it is a practice of designing and planning the information hierarchy of a website, app, or product by UX designers and presenting the information in an attractive and informative way through their designs. The purpose is to design the website or app in a structured way to process the information in the most accessible manner.
It is usually formed according to the user search history, performed by the UX team. Before doing anything practical, you need to know where all the information is going to go in plain white and black diagrams before building anything with code and start with the actual process, so that you can be clear with everything.
Some Of The Most Important Considerations To Make When Designing A Wireframe:
UX designers are the ones who design the wireframe, and if you are thinking of designing the wireframe, there are important things that can help you out a lot in the process of making a wireframe. Further, you will learn about some of the significant considerations that will definitely level up your wireframe designing and help you achieve your desired goals.
1. Do good research

Before framing your blueprint, you must be aware of what your users and clients require in your website. The first step before even taking your pen and paper out is doing research; understanding who your audience is by way of user research, detailing requirements and defining use cases, contemplating accordingly and also getting a reference from another industry website so that you can get a good idea about how to form an attractive design.
Check the prevailing UX design ideas and see what are actually in vogue. Doing thorough research and seeing it will help you frame the design and make it easily accessible for the user and the client. Before trying a new feature and placing it in your design, don’t forget to research outside your domain. Try to dig into your creative self and see what a good wireframe you will form.
2. Solution for the user

You must keep in mind that you are making a wireframe or design for the user, and while forming it, you must see what the user’s nature will be, what will be his first concern, and how it can become the most accessible for him. Once you have an idea about who your users are, start thinking through their minds and wonder what will be their experience?. Your wireframe must have two key things. First, it should be attractive and creative, and another is it must satisfy the needs and expectations of the user.
If you think according to the user’s mindset and imagine scenarios for your user personas like when they will click on your website, what will be that first important information they require? What tasks do they want to complete? There are high chances that you will be able to make a satisfactory and user-friendly wireframe.
3. Get feedback from UX teams

Taking feedback and knowing the other people’s views will help you construct the best results; even if you are working solo, don’t be afraid to step outside your comfort zone and ask for feedback from colleagues or other user experience professionals. It will definitely help you.
When you get to know about different persons’ views, you can also imagine them as your user and see what flaws and alterations they want as you will get the exposure and the colleagues and professionals will give you information from different aspects that you might never think of. The UX community and your firm’s UX team will help you out a lot because it’s their department.
4. Use the appropriate tools

If you are a beginner and want to develop the wireframe as simply as possible and with good creativity and designs, you must use good tools and apps. The intuitive and simple interface allows you to work efficiently and make the best wireframe that you are thinking of. Sometimes people have amazing ideas, but they cannot execute them as they want because of the lack of proper tools, and usually, it is really frustrating when you cannot get the results you want.
Nobody becomes a professional just by making a single wireframe; it comes with practice, and most people who are professionals minutely work on all the details and use the particular tools accordingly. If you are looking for a good tool that can help you out in the whole process of wireframing, then you can check out and see if it will help you to make a good wireframe design or not.
5. Testing your wireframe

Once the blueprint is made, you are satisfied with the look and design. You must test and see how your wireframe will look. Also, don’t forget to get it cross-checked by the higher authorities, and if they give it the green light, then try and see what it will look like when it first gets into the hands of your clients and users or the employees that will add the info in it.
It doesn’t matter if your client is a third-party client outside of your building or “internal” at your organization. You will always want your work to be perfect. Still, if the client or the organization wants to make some tweaks and alterations according to them, then it also is welcomed as cooperative working also helps in achieving better output and results.
Parting Words
Every UX designer wants to portray their best creative skills and impress the clients with their amazing creativity. Usually, a designer does not consider some of the points that are really necessary to go through before even starting their wireframe.
Using the best tools and applications will eventually help you out a lot in getting the best output. Even if you are new and do not have much idea about the wireframe, then by using amazing software and tools gradually, you will see the growth. It might be possible that you will make a professional wireframe in one go.